本文讲的是2023.3最新版本IntelliJ IDEA破解、IntelliJ IDEA激活码、IntelliJ IDEA安装、IntelliJ IDEA永久激活码的最新永久激活教程,本文有mac和windows系统的idea安装教程。
1.下载安装IntelliJ IDEA
首先先到官网下载最新版的IntelliJ IDEA, 下载后傻瓜式安装就好了
官网下载地址:https://www.jetbrains.com/,我这里下载的是最新版本的2023.1.2。测试过2023最新版本以及2021版本以上的版本没问题。

1、下载完后在本地找到该文件,双击运行 idea 安装程序

2、点击 Next

3、选择安装路径,Next

4、按需求选择,点击 Next

5、默认,不用改,直接点 Install,安装

6、安装完成后,点击 Finish,也可勾选Run Intellij IDEA 再点击 Finish,会自动打开安装好的 IDEA

2.下载工具
下载破解工具激活,为了保证激活稳定性,需要关注公众号徐公,回复 idea2023 获取
PS: 破解补丁页面提取人数过多,导致分享的百度网盘链接容易被封:
IDEA 2022.3.2破解补丁分享失败蛋疼ing,为限制人数,目前暂不提供页面直接提取,改为从笔者公众号提取。
需要关注公众号徐公,回复 idea2023 获取

先把IntelliJ IDEA关闭退出。接着,打开下载好的激活包(下载后记得不要删掉,然后安装的路径尽量不要带中文路径、删掉就会失效的)
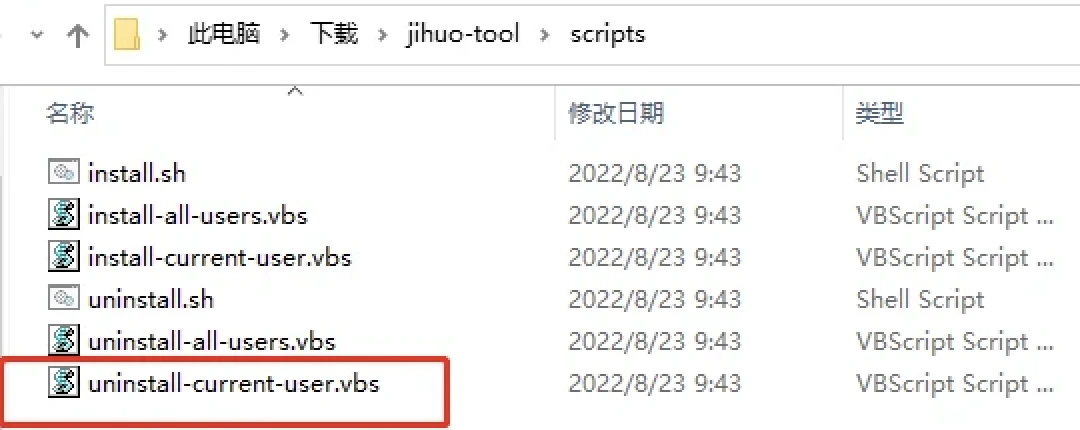
- windows的样子

- mac的样子

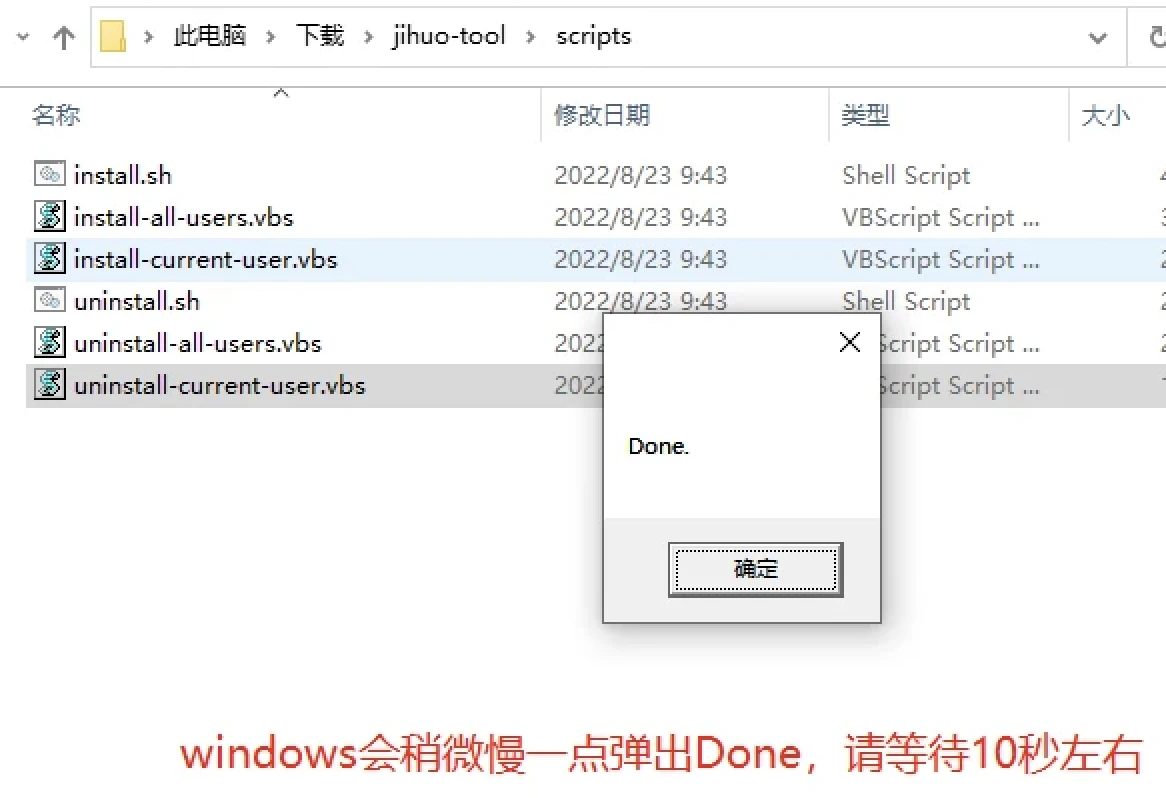
- 打开scripts文件

3.windows系统的idea激活
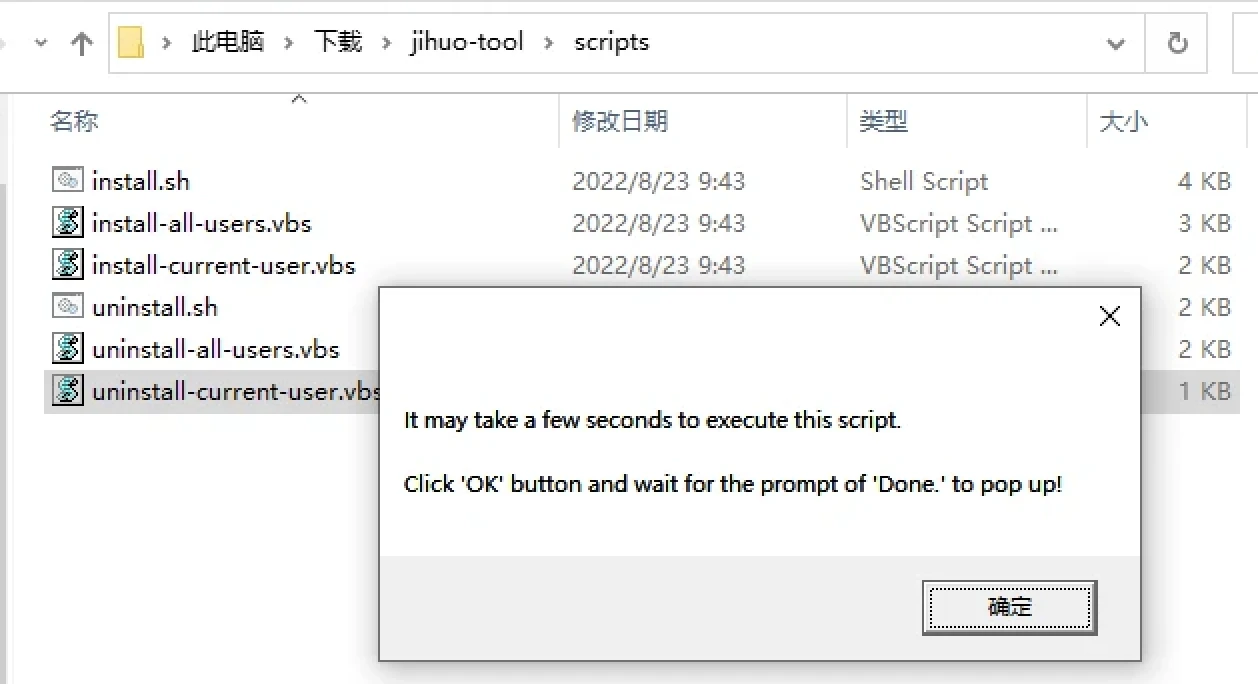
- 先执行unistall-current-user.vbs,直接双击打开,此步骤是为了防止之前有过激活信息,确保当前环境变量下没有激活工具的变量信息,可先执行卸载脚本在再进行后面的激活操作,避免激活失败。

- 出现弹框done说明成功

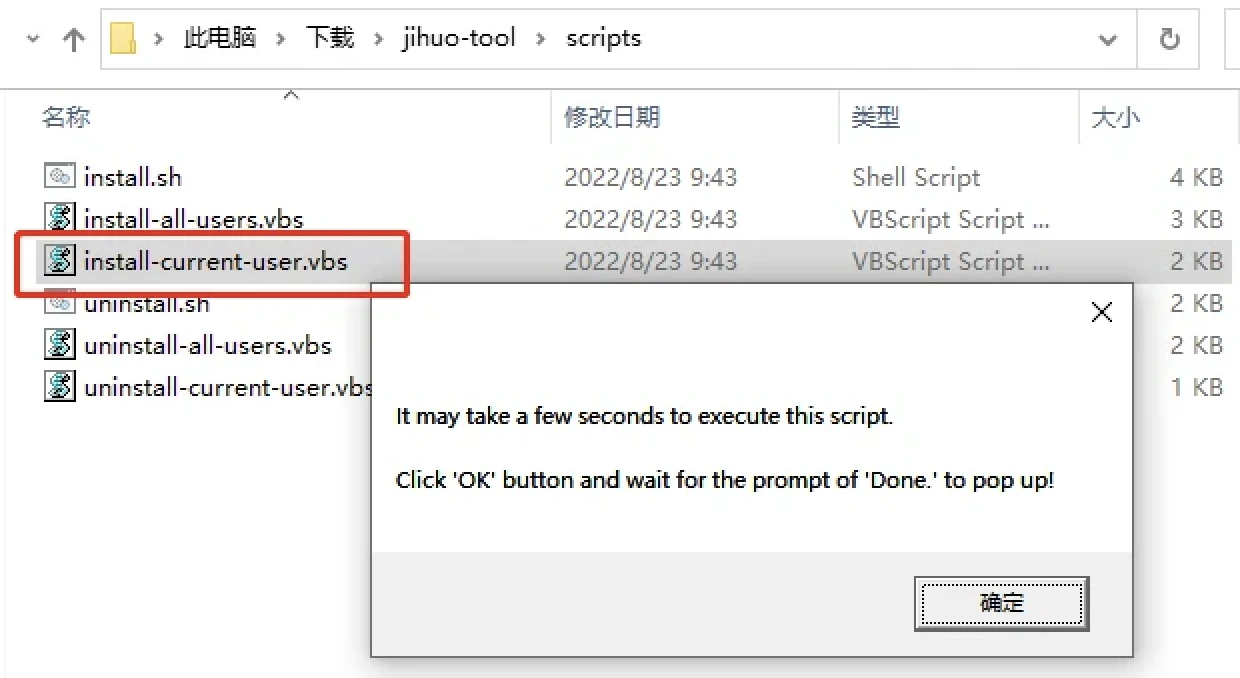
- 然后再执行install-current-user.vbs,直接双击打开即可

- 这里需要等待10秒左右才会出现第二个done弹框,才是成功

- 然后再输入对应的激活码即可,文章上面扫公众号二维码获取,看目录2
4.mac系统的idea激活
- 先打开终端
- 先运行uninstall.sh
- 此步骤是一键帮你去掉以前所激活过留下的东西,解决key is invalid的问题。防止激活失败
- 然后终端输入
1 | sh /Users/chen23/Downloads/jihuo-tool/scripts/uninstall.sh |

这里直接把uninstall.sh拖动到终端即可。记得mac运行是
sh xxxxx去运行.sh文件(记得sh后面加空格加路径)
出现done说明成功。

再执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。

然后关闭IntelliJ IDEA,重新打开IntelliJ IDEA,输入破解码激活即可
5.输入激活码破解成功
- tips:不知道激活码在哪里的,看目录2。

- 然后就成了,时间是假的,已经永久激活了,而且是官网最新版本哦,如果你重新更新了,再执行上面的操作即可。















































































